Enhancing Accessibility through Cross-Media Design
Project Date: 2022
1. Project Description
This project was part of a Cross-Media course, where we explored how different media intersect. The goal was to design a seamless experience that connects physical and digital touchpoints.
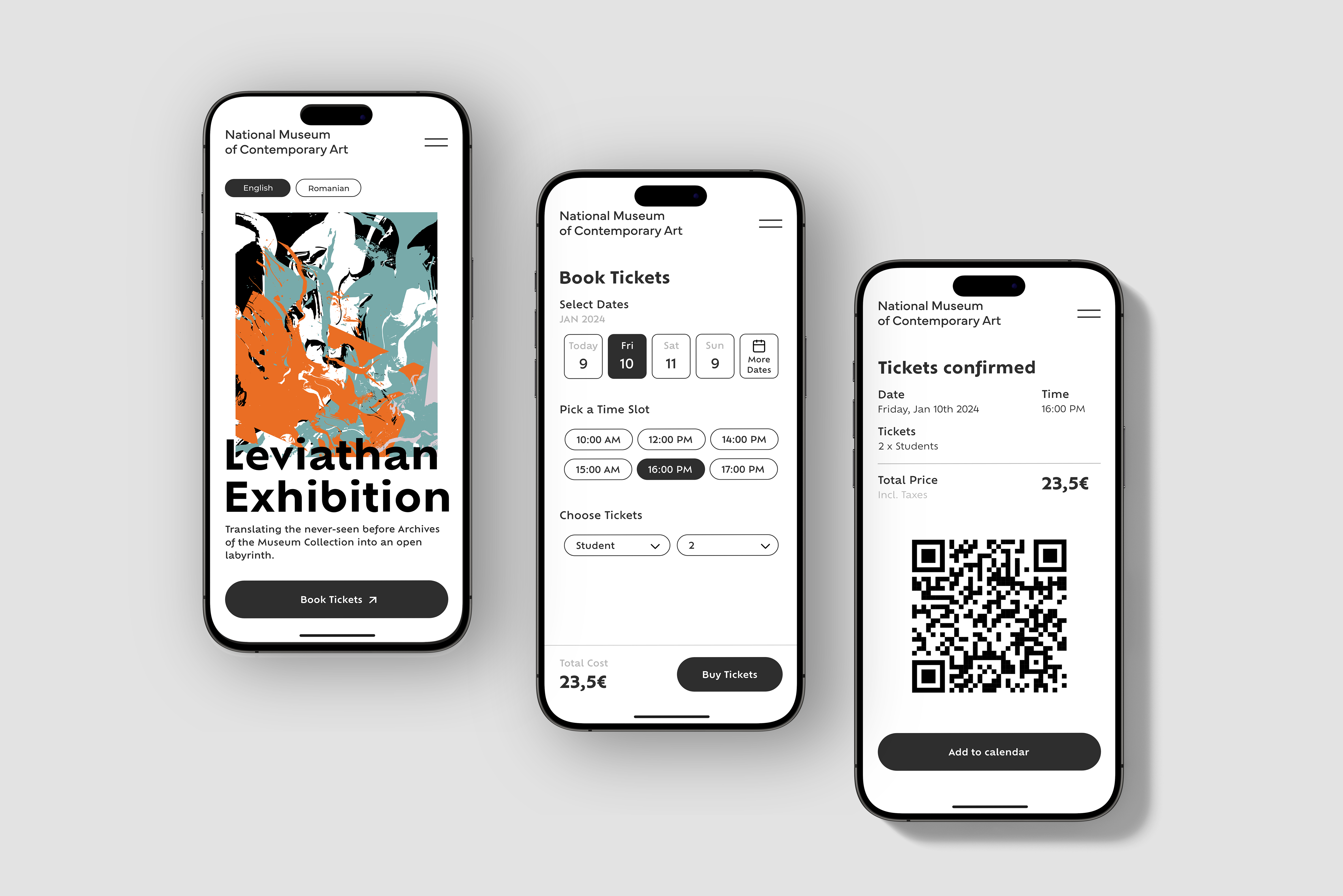
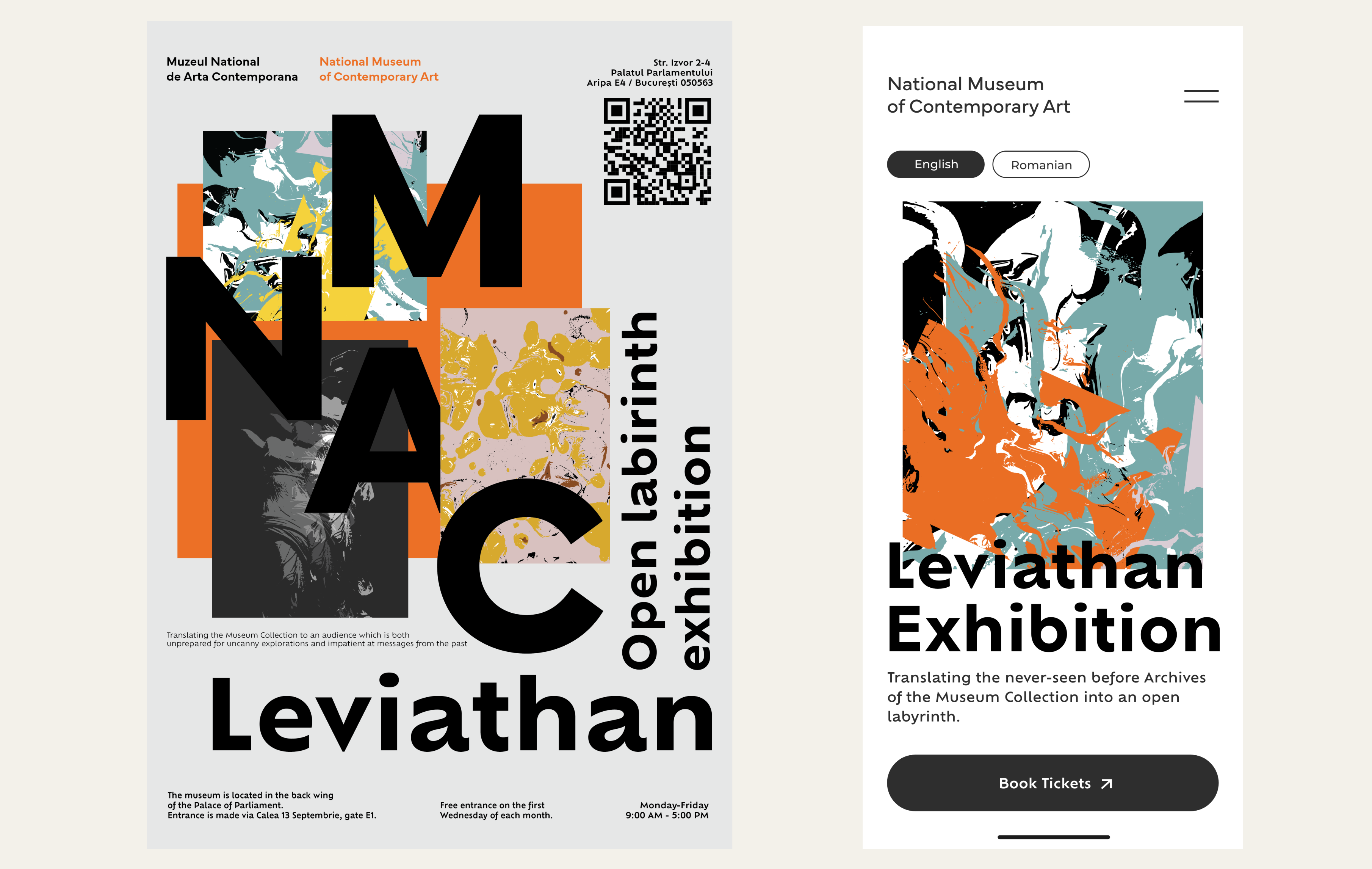
Since I personally found it difficult to book museum tickets in Romania, I wanted to create a simple yet effective solution—an exhibition poster with a QR code that directly links to the museum’s website, allowing users to book tickets instantly.
Why I’m Including This Project?
Even though it’s a straightforward concept, it reflects my passion for accessibility and efficient design. It also showcases my ability to merge print and digital media for a smoother user experience.
Role: Graphic Design, UX/UI Desgin
Course: Cross Media Course
Services: Graphic Design, UX/UI design
Project Date: 2023
2. Challenge
Improving Accessibility & User Experience
Many museums in Romania lack an intuitive online booking system, making it difficult for visitors to secure tickets in advance. I aimed to:
✦ Provide a quick and effortless way to access ticket sales
✦ Ensure museums are more accessible by reducing friction in the booking process
✦ Create a cross-media interaction between physical posters and digital platforms
User & Market Insights
This project was based on personal experience, rather than formal research. However, key considerations included:
✦ The Need for Simplicity – Visitors shouldn’t have to navigate complex websites to book a ticket.
✦ QR Code Familiarity – With the rise of mobile usage, QR codes provide an intuitive solution.
✦ Bridging Offline & Online – Posters are an effective way to capture attention, but integrating a direct action (booking tickets) makes them more functional.
3. Process
Design Approach
The goal was to ensure a smooth physical-to-digital transition while maintaining a clean, inviting aesthetic.
✦ Poster Design – A visually appealing layout that highlights the exhibition and QR code without clutter.
✦ QR Code Integration – A direct, scannable link to the museum’s booking page.
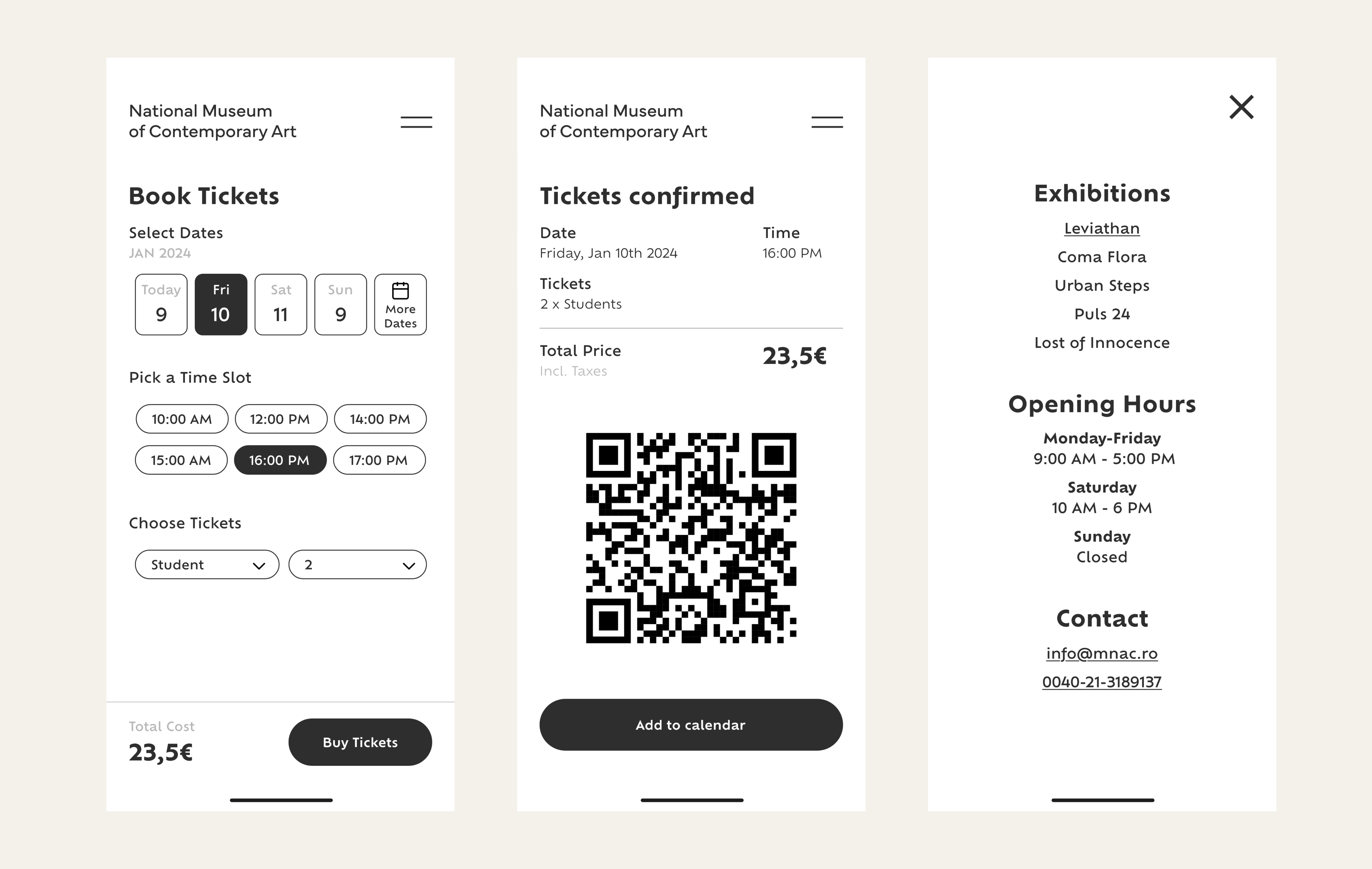
✦ Ticket Booking System – A simple interface that allows for quick ticket purchases.
💡 Key Design Decision: Instead of overwhelming users with excessive information, I prioritized clarity—scan, book, visit.


4. Summary & Key Contributions
✦ Small Changes Can Have a Big Impact – A simple QR code can significantly improve accessibility.
✦ Print & Digital Should Work Together – Cross-media experiences should feel natural and intuitive.
✦ User Convenience is Key – Reducing barriers in the booking process encourages more engagement.
5. Project Gallery